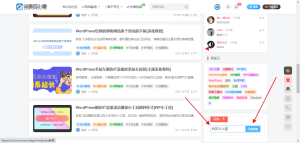
效果图:
![图片[1]-【子比主题美化】给导航菜单添加彩色渐变的文字-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2023/09/804e45bc72022533.png)
以下代码放到你的菜单
<span class="meihua">你的菜单名称</span>以下代码放入css样式
/*导航菜单美化开始*/
.meihua {
background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33.3%, rgba(252, 176, 69, 1) 66.6%, rgba(131, 58, 180, 1) 100%);
-webkit-background-clip: text;
color: transparent !important;
background-size: 300% 100%;
animation: text 4s infinite linear
}
@media (max-width:768px) {
span.ua-info {
display: none
}
.comment-author .user-title {
width: 40% !important
}
}
.comment-author .user-title {
font-size: 13px;
background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33.3%, rgba(252, 176, 69, 1) 66.6%, rgba(131, 58, 180, 1) 100%);
-webkit-background-clip: text;
color: transparent !important;
background-size: 300% 100%;
animation: text 4s infinite linear
}
@keyframes text {
0% {
background-position: 0 0
}
100% {
background-position: -150% 0
}
}
.b2-qr-code-fill {
background: linear-gradient(90deg, rgba(131, 58, 180, 1) 0%, rgba(253, 29, 29, 1) 33.3%, rgba(252, 176, 69, 1) 66.6%, rgba(131, 58, 180, 1) 100%);
-webkit-background-clip: text;
color: transparent !important;
background-size: 300% 100%;
animation: text 4s infinite linear
}
/*导航菜单美化结束*/感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END


-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2022/04/1650993138-Screenshot_20220427_011041_com.quark_.browser_edit_542175700138624.jpg)
![WordPress定时发布《每天60秒读懂世界自动更新》教程分享[已更新]-微梦云小屋](https://hscdn.vinua.cn/wp-content/uploads/2022/05/5f325b79eb1e.png)



















暂无评论内容